- Markdown Formatting Tool
- Markdown Bold
- Markdown Formatting Guide
- Markdown Formatting Github
- Markdown Formatting Python
- Markdown Formatting Tips
The idea for Markdown is to make it easy to read, write, and edit prose. HTML is a publishing format; Markdown is a writing format. Thus, Markdown’s formatting syntax only addresses issues that can be conveyed in plain text. For any markup that is not covered by Markdown’s syntax, you simply use HTML itself. Use Markdown to add rich formatting, tables, and images to your project pages, README files, dashboards, and pull request comments. For additional syntax that's supported for Wiki pages, see Wiki Markdown guidance. You can provide guidance in the following areas using Markdown.
- What is Markdown? Colab has two types of cells: text and code. Text cells are formatted using a simple markup language called Markdown. To see the Markdown source, double-click a text cell, showing both the Markdown source and the rendered version. Above the Markdown source there is a toolbar to assist editing.
- It’s possible to insert HTML elements into a Markdown document, thereby expanding the range of the relatively basic language. However, the Markdown language is intended primarily to simplify writing (especially online). When Markdown documents are converted by the parser, documents such as HTML documents are created to enable display in browsers.
- Formatting text in Markdown has a very gentle learning curve. It doesn’t do anything fancy like change the font size, color, or type. All you have control over is the display of the text—stuff like making things bold, creating headers, and organizing lists.
When we read texts – whether online, in a newspaper or a printed book – we expect a certain format. Particularly important words are set in bold, a heading stands out from the rest of the test, and a structured list makes the text clearer. We consider this formatting to be obvious – and when we write a text on the PC ourselves, we can usually do so without any problems: from adjusting the font size and adding bullet points to making words bold. Any word processing program offers users a wide range of options for arranging their text.
But this is by no means a matter of course. Generally, in these situations you mark the text and the software then displays it how you wish. You don’t actually get to see the source text itself, including the markup elements (markers), with Word and similar programs. And if you did, you probably wouldn’t know what to do with it: This code can scarcely be read by people.
Languages like HTML or LaTeX can be written with any text editor, but they aren’t easy for people to decipher. The simplified markup language Markdown seeks to change exactly that. It wants the best of both worlds: to be understandable for both people and machines. Markdown uses self-explanatory elements to format the text. This means the text is relatively easy for people to read.
- Markdown tutorial: The right syntax for your documents
What is Markdown used for?
Just like HTML or LaTeX, Markdown is a markup language. In contrast to these examples, however, Markdown aims to be as easy as possible for people to read. Each markup element is closely related to the actual meaning, rather than being abstract. This can be shown most easily with an example: If you want to highlight a word in bold in HTML, you can either use the '<b>' or the '<strong>' tags.
If you write a document in LaTeX, use the element textbf (in continuous text mode).
Although both can be read relatively easily, they are harder to write – particularly when it comes to longer texts. Markdown simplifies this by marking bold passages with asterisks.
On the one hand, this version is easier to read as the asterisks make the bold text clear, and on the other hand, the four characters can be typed much quicker than tags. Even without converting (i.e. in plain text), a reader can easily determine what the author means – even without understanding the Markdown syntax.
This makes Markdown appealing particularly to users who don’t have a background in IT or web design skills, but still want to write texts for the internet regularly : for example, bloggers who work with a content management system (CMS). But even tech-savvy people resort to Markdown for writing simple texts. For instance, some programmers use the Markdown language to write supporting documents (e.g. readme files) that aren’t converted. Whether the user opens the text in a Markdown viewer or reads it in its raw state, there’s barely a difference in terms of readability.

For the most well-known CMSs like WordPress or Joomla, there are plugins that enable systems to understand Markdown. Many wikis, forums (such as reddit), and the website generator Jekyll can also work with the simplified markup language.
Markup languages are not considered to be programming languages. The former are only intended to define how a text is to be structured. Conversely, programming languages are characterized by loops and variables, forming the basis for writing software.
Markdown does not attempt to replace HTML – its creative possibilities are far too limited in any case. The developers of the language instead view Markdown as a complement. It’s possible to insert HTML elements into a Markdown document, thereby expanding the range of the relatively basic language. However, the Markdown language is intended primarily to simplify writing (especially online). When Markdown documents are converted by the parser, documents such as HTML documents are created to enable display in browsers.
The name “Markdown” is a play on words. Although a member of the “markup languages,” the name Markdown makes it clear that it concerns a down-scaled language.
Markdown tutorial: The right syntax for your documents
Since Markdown aims to be as simple a markup language as possible, the Markdown syntax is also virtually self-explanatory. Nonetheless, you first need to familiarize yourself with the markup elements before you can use it. We’ve compiled the most important functions for you.
Bold & italics
Markdown makes it especially easy to create bold and italicized text. Only asterisks are required to this end. To write in italics, add an asterisk before and after the word or words. For bold text, use two asterisks – and if you want a text to be both bold and italicized, three asterisks are necessary. Alternatively, you can use underscores.
Strikethroughs
In order to create a crossed-out text, use the tilde in Markdown twice in a row, followed by the respective text and then another two tildes.
Text can’t be underlined in Markdown. Although this is possible using the '<u>' tags in HTML, it’s usually inadvisable to do so. That’s because underlined text is used for hyperlinks online and it’s best to avoid confusing the two uses.
Headings
To create a heading in Markdown, a pound sign is typically used. It’s inserted with a space before the corresponding text. To create headings that are lower in the hierarchy and thus smaller, extra pound signs are added. This enables up to six levels of headings, just like in HTML.
Some users also insert pound signs after the headings. This can increase the readability but is not technically required. These signs are simply ignored in the conversion process.
Alternatively, equals signs and hyphens can be used to mark headings. These are inserted in the line below the actual heading. This option only allows you to create two different sizes of headings. One sign per heading is plenty, although multiple consecutive signs can often be seen. This is purely based on visual reasons since it looks as if the text is underlined once or twice.
Paragraphs
The Markdown language works with hard line breaks to separate paragraphs from each other. To create a completely new block of text (
tag), simply add an empty line. Important note: for Markdown, it’s sufficient if the line is visually empty. So if the line contains white spaces like tabs or spaces, the parser will ignore them and consider the line to be empty. If you want to create a line break like the
tag, add two spaces at the end of a line.
Quotes
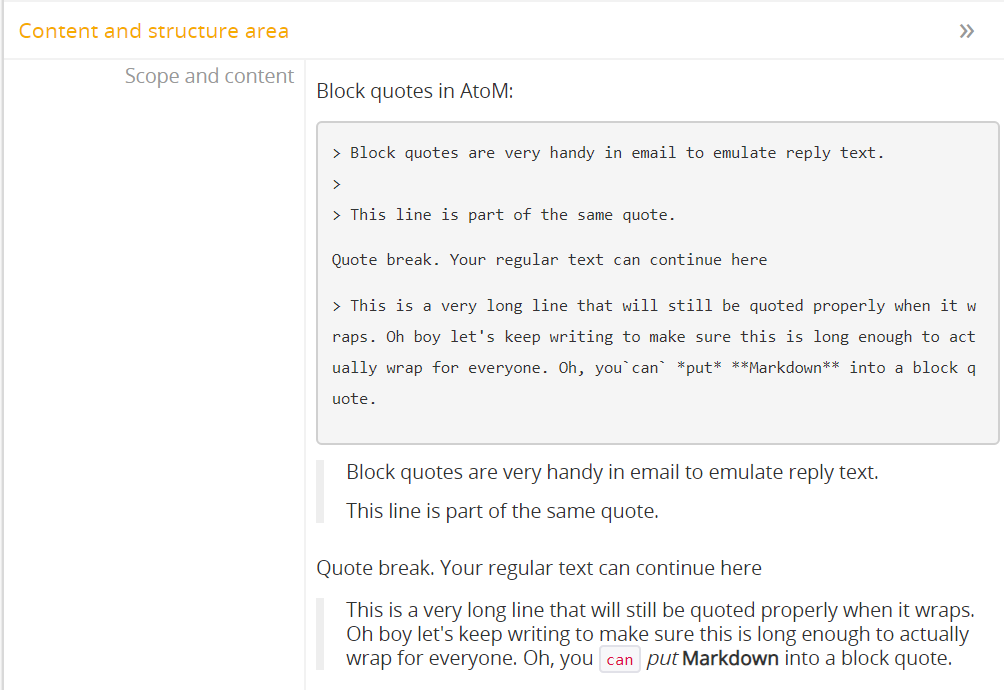
In Markdown, quotes in a certain part of the text are indicated using a blockquote element. The greater-than sign is used for this purpose (>). You have the option to either mark each individual line with this sign or to insert it only at the beginning of the paragraph and to end the indented passage with an empty line. Additional formatting elements are possible in the blockquote element.
Lists
To create an unsorted list in Markdown, you can use either the plus sign, the hyphen or an asterisk. All three ways produce the same result.

Conversely, a sorted list is generated by a number directly followed by a period.
Interestingly, the actual number is irrelevant in Markdown. Even if you write “first” three times or start with “third”, the Markdown language will always begin the list with the correct number.
Markdown also gives you the option of creating checklists. These appear with a box that can be activated by clicking on it. You can also add a checkmark when creating the list. To do so, insert square brackets and an X.
It’s important that you remember to leave a space between the square brackets for empty checkboxes. Otherwise, Markdown won’t recognize your text as a list.
Code
To mark a text as code in Markdown, a backtick – also known as an accent grave – is used (not to be confused with a simple quotation mark). The text is marked with a backtick at the start and end of the relevant passage. This enables source code or software commands to be incorporated directly into the running text.
When writing the code, take care not to accidentally insert an accent grave: à. This occurs automatically when you type a vowel after the sign. You can avoid this problem by first pressing the space bar after the backtick and then writing the vowel.
If a backtick is used in your code example itself, you can also use the sign twice at the beginning of the code section. In this case, Markdown will not interpret the simple backtick as an instruction.
To mark an entire block as source code, you can either use a tab or four spaces – for each line. You can indent the selected lines further by adding more tabs or spaces.
If you’d prefer to use signs to start and end code blocks, you can also mark the corresponding passage with three backticks at the start and at the end. Here you also have the option – at least with many Markdown editors – to create color highlights automatically. To do so, enter the language of the following source code after the three introductory backticks.
Images & hyperlinks
Markdown can likewise be used to integrate images and hyperlinks in your text. Both are created with a combination of square and round brackets. You can generate a link by placing the anchor text – i.e. the words or phrases visible in the text – in square brackets and inserting the URL in round brackets directly afterwards. If you’d like to give the hyperlink an optional title that the user can see in the mouseover, this is also possible: Enter the text in the round brackets, separated from the URL with a space and put in double quotation marks.
If you want to include a URL or an email address in the normal running text, most Markdown editors automatically create a clickable hyperlink. But to make sure this happens, you can insert a less-than and greater-than sign. To prevent this automatic editor feature, however, you should mark the URL as code and use backticks again.

As with hyperlinks, images can also be added to the Markdown document. To add images, start with an exclamation mark. Afterwards again insert square brackets which contain the alternative text for the image and round brackets with the image URL. This is then directly displayed in the text.
Of course, you can also link to HTML pages or images on your own server. If the current document is located on the same server, relative paths suffice.
Images and hyperlinks can also be combined. To create a clickable link behind an image, you can nest the two functions together. In this case, the image becomes the anchor text and thus appears in the square brackets.
Tables
Pipes (|) allow tables to be drawn in Markdown. Each cell is separated by a pipe. To create the header rows that are visually distinct from the rest of the content, you highlight the corresponding cells with hyphens.
In principle, it’s not important that the pipes are located one below the other. This only increases the readability when the Markdown document is viewed in its raw version. The same applies to pipes located to the side. These are likewise inconsequential for the compiling process.
Footnotes
Markdown gives you the option of inserting footnotes. You can write a reference number in the running text and link to the footnote at the end of the page – a corresponding line is created automatically. The reference number is also formatted as a hyperlink. Clicking on it leads directly to the relevant footnote. To use this automatic function, you should first insert the reference number after the respective word. In square brackets, you first write a circumflex and then the number.
The number you use (other terms are also possible) does not matter. Just like when creating lists, Markdown automatically performs the counting for you. However, it’s important that you correctly link to the reference again for the footnote. Add the same number to a new line with a circumflex in a bracket, insert a colon and then write the actual footnote. It can also be fully formatted and encompass multiple lines.
You can actually add the note anywhere in the text. Markdown will always display it at the end of the document. To close the note and return to the actual running text, insert an empty line.
& and <>
Since Markdown is closely related to HTML, the “and” symbol as well as the less-than and greater-than sign deserve special attention. These signs are used in HTML to open and close tags (<>) or to work with entities (&). But if you want to use the signs for their original purpose, they have to be masked in HTML: &, < and >. In general, there’s no reason in Markdown why you can’t use the signs “as they are”. However, since users have the possibility of mixing up Markdown with HTML, this is more complicated in practice. The parser understands when you want the simple characters and when you want HTML code so you don’t need to solve this problem yourself.
Backslash masking
Besides the specific characters involved in HTML, Markdown also uses certain symbols as markups. When you insert them, the parser will respond to them during conversion. This pertains to the following signs:
- Asterisk: *
- Hyphen: -
- Underscore: _
- Round brackets: ()
- Square brackets: []
- Curly brackets: {}
- Period: .
- Exclamation mark: !
- Pound: #
- Accent grave: `
- Backslash:
To use these signs for their original purpose, simply add a backslash in front of them. Important: The backslash must be entered before each individual sign, i.e. before an opening bracket and before a closing bracket.
Would you like to try Markdown yourself? Find out which program is right for your system in our article on Markdown editors.
Learning Objectives
Markdown Formatting Tool
- Explain what the
Markdownformat is. - Describe the role of
Markdownfor documentation of earth data science workflows. - Use
Markdownsyntax inJupyter Notebookto:- Create headers and lists
- Bold and italicize bold text
- Render images and create hyperlinks to web pages
What is Markdown?
Markdown is a human readable syntax (also referred to as a markup language) for formatting text documents. Markdown can be used to produce nicely formatted documents including PDFs and web pages.
When you format text using Markdown in a document, it is similar to using the format tools (e.g. bold, heading 1, heading 2) in a word processing tool like Microsoft Word or Google Docs. However, instead of using buttons to apply formatting, you use syntax such as **this syntax bolds text in markdown** or # Here is a heading.
Markdown syntax allows you to format text in many ways, such as making headings, bolding and italicizing words, creating bulleted lists, adding links, formatting mathematical symbols and making tables. These options allow you to format text in visually appealing and organized ways to present your ideas.
You can use Markdown to format text in many different tools including GitHub.com, R using RMarkdown, and Jupyter Notebook, which you will learn more about this page.
Data Tip: Learn more about how you can use Markdown to format text and document workflows in a variety of tools.
Markdown in Jupyter Notebook
A great benefit of Jupyter Notebook is that it allows you to combine both code (e.g. Python) and Markdown in one document, so that you can easily document your workflows.
A Jupyter Notebook file uses cells to organize content, and it can contain both cells that render text written using the Markdown syntax as well as cells that contain and run Python code.
Thus, you can use a combination of Markdown and Python code cells to organize and document your Jupyter Notebook for others to easily read and follow your workflow.
Data Tip: Learn more about Markdown for Jupyter Notebook.
If you render your Jupyter Notebook file to HTML or PDF, this Markdown will appear as formatted text in the output document.
Data Tip: In fact, this web page that you are reading right now is generated from a Markdown document! On this page, you will learn the basic syntax of Markdown.
Benefits of Markdown for Earth Data Science
Being able to include both Markdown and code (e.g. Python) cells in a Jupyter Notebook file supports reproducible science by allowing you to:
- Document your workflow: You can add text to the document that describes the steps of your processing workflow (e.g. how data is being processed and what results are produced).
- Describe your data: You can describe the data that you are using (e.g. source, pre-processing, metadata).
- Interpret code outputs: You can add some text that interprets or discusses the outputs.
all in one document!
When used effectively, Markdown documentation can help anyone who opens your Jupyter Notebook to follow, understand and even reproduce your workflow.
Format Text in Jupyter Notebook with Markdown
Markdown Cells in Jupyter Notebook
In the previous chapter on Jupyter Notebook, you learned how to add new Markdown cells to your Jupyter Notebook files using Menu tools and Keyboard Shortcuts to create new cells.
| Function | Keyboard Shortcut | Menu Tools |
|---|---|---|
| Create new cell | Esc + a (above), Esc + b (below) | Insert→ Insert Cell Above OR Insert → Insert Cell Below |
| Copy Cell | c | Copy Key |
| Paste Cell | v | Paste Key |
You also learned how to change the default type of the cell by clicking in the cell and selecting a new cell type (e.g. Markdown) in the cell type menu in the toolbar. Furthermore, you learned that in a Jupyter Notebook file, you can double-click in any Markdown cell to see the syntax, and then run the cell again to see the Markdown formatting.
Note: if you type text in a Markdown cell with no additional syntax, the text will appear as regular paragraph text. You can add additional syntax to that text to format it in different ways.
On this page, you will learn basic Markdown syntax that you can use to format text in Jupyter Notebook files.
Section Headers
You can create a heading using the pound (#) sign. For the headers to render properly, there must be a space between the # and the header text.
Heading one is denoted using one # sign, heading two is denoted using two ## signs, etc, as follows:
Here is a sample of the rendered Markdown:
Heading Three
Markdown Bold
Heading Four
Note: the titles on this page are actually formatted using Markdown (e.g. the words Section Headers above are formatted as a heading two).
Lists
You can also use Markdown to create lists using the following syntax:
It will render as follows:
- This is a bullet list
- This is a bullet list
- This is a bullet list
- And you can also create ordered lists
- by using numbers
- and listing new items in the lists
- on their own lines
Notice that you have space between the * or 1. and the text. The space triggers the action to create the list using Markdown.
Bold and Italicize
You can also use ** to bold or * to italicize words. To bold and italicize words, the symbols have to be touching the word and have to be repeated before and after the word using the following syntax:
It will render as follows:
These are italicized words, not a bullet listThese are bold words, not a bullet list
- This is a bullet item with bold words
- This is a bullet item with italicized words
Highlight Code
If you want to highlight a function or some code within a plain text paragraph, you can use one backtick on each side of the text like this:
which renders like this:
Here is some code!
The symbol used is the backtick, or grave; not an apostrophe (on most US keyboards, it is on the same key as the tilde (~)).
Horizontal Lines (Rules)
You can also create a horizontal line or rule to highlight a block of Markdown syntax (similar to the highlighting a block of code using the backticks):
which renders like this:
Here is some important text!
Markdown Formatting Guide
Hyperlinks
You can also use HTML in Markdown cells to create hyperlinks to websites using the following syntax:
<a href='url' target='_blank'>hyperlinked words</a>
You can identify the words that will be hyperlinked (i.e. prompt a web page to open when clicked) by replacing hyperlinked words in the example above.
For example, the following syntax:
Our program website can be found at <a href='http://earthdatascience.org' target='_blank'>this link</a>.
will render as follows with this link as the hyperlinked words:
Our program website can be found at this link.
Render Images
Markdown Formatting Github
You can also use Markdown to link to images on the web using the following syntax:

The alt text is the alternative text that appears if an image fails to load on webpage; it is also used by screen-reading tools to identify the image to users of the screen-reading tools.
For example, the following syntax:

will render as follows with an alt text of Markdown Logo is here.:
Local Images Using Relative Computer Paths
You can also add images to a Markdown cell using relative paths to files in your directory structure using:

For relative paths (images stored on your computer) to work in Jupyter Notebook, you need to place the image in a location on your computer that is RELATIVE to your .ipynb file. This is where good file management becomes extremely important.
For a simple example of using relative paths, imagine that you have a subdirectory named images in your earth-analytics directory (i.e. earth-analytics/images/).
If your Jupyter Notebook file (.ipynb) is located in root of this directory (i.e. earth-analytics/notebook.ipynb), and all images that you want to include in your report are located in the images subdirectory (i.e. earth-analytics/images/), then the path that you would use for each image is:
images/image-name.png
If all of your images are in the images subdirectory, then you will be able to easily find them. This also follows good file management practices because all of the images that you use in your report are contained within your project directory.
Data tip: There are many free Markdown editors out there! The atom.io editor is a powerful text editor package by GitHub, that also has a Markdown renderer that allows you to preview the rendered Markdown as you write.
Markdown Formatting Python
Additional Resources
Markdown Formatting Tips
Practice Your Markdown Skills
Open or create a new
Jupyter Notebookfile.- Add a new
Markdowncell and include:- A title for the notebook (e.g.
Intro to Earth Analytics - Chapter Four) - A bullet list with:
- A bold word for
Author:and then add text for your name. - A bold word for
Date:and then add text for today’s date.
- A bold word for
- A title for the notebook (e.g.
- Add another
Markdowncell and include:- A list of your top three favorite foods (e.g. blueberries, chocolate bars, avocados).
- Italicize the first item in your list.
- Add a hyperlink (i.e. webpages) for the second item in your list (include the name of the food in the title of the hyperlink).
- Add an image for the last item in your list (include the name in the alt text of the image).
- A list of your top three favorite foods (e.g. blueberries, chocolate bars, avocados).
